
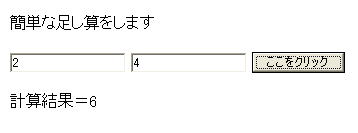
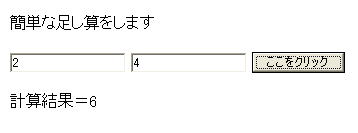
「2」と「4」を入力した実行結果

パソコン裏技小技テクニック集
メニュー > J6.Dynamic HTML HTMLの内容を変更する
HTMLの文書内容をJavaScriptのプログラムにより、変更する。
きまりきった文書内容を表示するのではなく、アクションを起こすことで
表示内容を変更する。
→プログラムに関する小技がいっぱい メニューはこちら
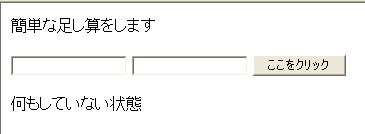
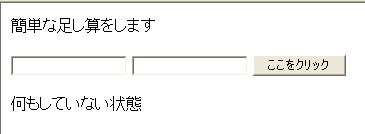
下のプログラムでは、本分の一部である「何もしていない状態」
という文字の部分が、「ここをクリック」というボタンをクリックすると
テキストボックスに入力された数値を足した答えを表示する。
| <META http-equiv="Content-Style-Type" content="text/javascript"> <TITLE></TITLE> <SCRIPT type="text/javascript"><!-- function add() { var a = document.getElementById('bango1').value; var b = document.getElementById('bango2').value; var c = a - -b; document.getElementById('rezult').innerHTML = "計算結果=" + c; } //--></SCRIPT> </HEAD> <BODY>簡単な足し算をします<BR> <BR> <p> <input id="bango1" type="text"> <input id="bango2" type="text"> <input type="button" onclick="add();" value="ここをクリック"></p> <p id="rezult">何もしていない状態</p> </BODY> </HTML> |

「2」と「4」を入力した実行結果

var a = document.getElementById('bango1').value;
これは、 「<input id="bango1" type="text">」のテキストボックスにid属性に
'bango1'という名前が付けられている。そのテキストボックスに入力された
数値を変数aに記憶させている。
document.getElementById('rezult').innerHTML = "計算結果=" + c;
変数a,bに記憶された数値を足し算した結果を変数cに記憶させている。
その記憶されている数値を表示させる。表示させる場所は、id属性が
'rezult'という場所。
つまり、「<p id="rezult">何もしていない状態</p>」