<div id="main">
ここがメインの部分になります
</div>
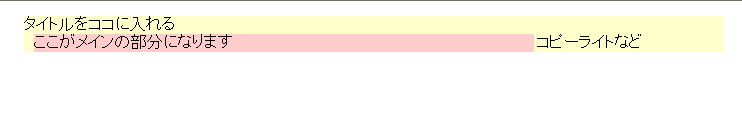
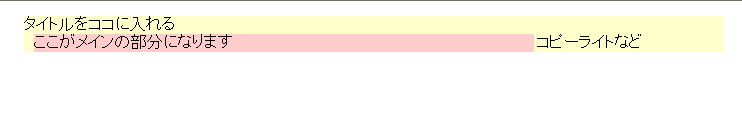
○実行結果

右側のところにフッターが表示される。
なぜそうなるのかな?
メニュー > C13.2カラムレイアウトのメインスペースをつける
→プログラムに関する小技がいっぱい メニューはこちら
「C11.2カラムレイアウトをつくる」の続きで、メインページにメインスペースを
つける。
○わかりやすいようにヘッダー、フッターに色を付けてみた
| body{text-align:center;} #wrap{ background-color:#ffffcc; width:700px; text-align:left; margin:0 auto; } #inner { margin: 0 10px; } #main { background-color:#ffcccc; width:500px; float:left; } |
太字のところを追加
○上記のCSSを使ったHTML
| <TITLE>2カラムレイアウトの練習</TITLE> <LINK rel="stylesheet" href="C11.css" type="text/css"> </HEAD> <BODY> <div id="wrap"> <div id="header">タイトルをココに入れる</div> <div id="inner"> |
追加したのは
<div id="main">
ここがメインの部分になります
</div>
○実行結果

右側のところにフッターが表示される。
なぜそうなるのかな?
| <TITLE>2カラムレイアウトの練習</TITLE> <LINK rel="stylesheet" href="C11.css" type="text/css"> </HEAD> <BODY> <div id="wrap"> <div id="header">タイトルをココに入れる</div> <div id="inner"> <div id="main"> ここがメインの部分になります </div> </div> <br> <div id="footer">コピーライトなど</div> </div> </BODY> |
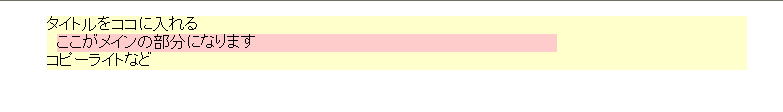
太字の<BR>を追加すると

フッターを表示してくれる。
たぶん、外枠を700pxで指定して、メインを500pxで指定しているので、
残り200pxあるから、フッターが上記のようにメインの横に表示されるのだろう。