id="header" と追加するとヘッダーになる。
<DIV id="FOOTER">コピーライトなど</DIV>
id="footer" と追加するとフッターになる
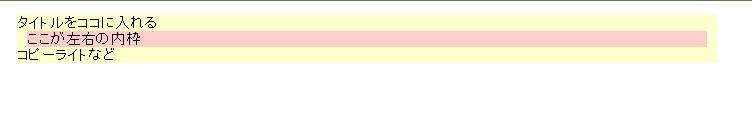
○実行結果

メニュー > C12.2カラムレイアウトのヘッダー、フッターをつける
→プログラムに関する小技がいっぱい メニューはこちら
「C11.2カラムレイアウトをつくる」の続きで、メインページにヘッダー、フッターを
つける。
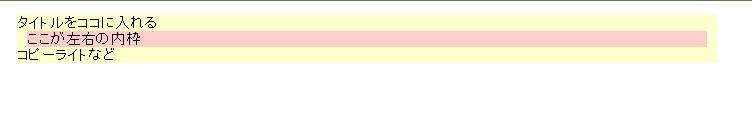
○わかりやすいようにヘッダー、フッターに色を付けてみた
| body{text-align:center;} #wrap{ background-color:#ffffcc; width:700px; text-align:left;margin:0 auto;} #inner{ background-color:#ffcccc; margin:0 10px;} |
○上記のCSSを使ったHTML
| <TITLE>2カラムレイアウトの練習</TITLE> <LINK rel="stylesheet" href="C11.css" type="text/css"> </HEAD> <BODY> <DIV id="wrap"> <DIV id="HEADER">タイトルをココに入れる</DIV> <DIV id="inner">ここが左右の内枠</DIV> <DIV id="FOOTER">コピーライトなど</DIV> </DIV> </BODY> |
<DIV id="HEADER">タイトルをココに入れる</DIV>
id="header" と追加するとヘッダーになる。
<DIV id="FOOTER">コピーライトなど</DIV>
id="footer" と追加するとフッターになる
○実行結果